细粉加工设备(20-400目)
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
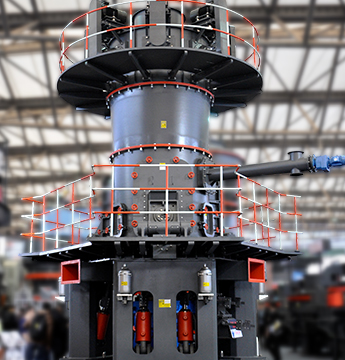
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
NPM
 2020-06-16T12:06:31+00:00
2020-06-16T12:06:31+00:00

下载 Nodejs
网页1 天前 最新长期维护版: 18160 (includes npm 951)在你的平台上下载 Nodejs 源码或预编译安装包,然后即可马上进行开发。 长期维护版 推荐多数用户使用 最新尝鲜版 含最新 网页2023年4月21日 We do not recommend using a Node installer, since the Node installation process installs npm in a directory with local permissions and can cause permissions Downloading and installing Nodejs and npm npm Docs

npm npm
网页17 小时之前 The precursor to npm was actually a bash utility named "pm", which was the shortform name of "pkgmakeinst" a bash function that installed various things on 网页2020年9月22日 npm update npm update命令可以更新本地安装的模块 # 升级当前项目的指定模块 $ npm update [package name] # 升级全局安装的模块 $ npm update global npm 超详细教程 知乎

整理总结:npm常用命令与操作篇 知乎
网页2020年4月1日 二、npm init 创建模块 npm init 用来初始化生成一个新的 packagejson 文件。 它会向用户提问一系列问题,如果觉得不用修改默认配置,一路回车就可以了。 尾 网页2020年5月5日 npm安装教程 原文链接一、使用之前,我们先来掌握3个东西是用来干什么的。npm: Nodejs下的包管理器。webpack: 它主要的用途是通过CommonJS的语法把所有 npm安装教程 知乎

windows安装npm教程nodejs 遥望那月 博客园
网页2019年9月8日 1、在使用之前,先类掌握3个东西,明白它们是用来干什么的: npm: nodejs 下的包管理器。 webpack: 它主要用途是通过CommonJS 的语法把所有浏览器端需要发 网页2017年6月24日 npm是每一位前端工程师都必须具备技能,本文结合最新的npm v5讲解npm使用方法,因本人使用windows系统,而原作使用mac系统,所以在命令不同时,会 npm入门 知乎

通过包管理器安装 Nodejs Nodejs
网页2023年4月20日 Nodejs 以及 npm 包管理器在社区库中可如下方式使用: pkg install nodejs pkg install nodejscurrent Nodejs Current 可以从社区仓库安装。 pacman S nodejs npm Android 因为 Android 版的 Nodejs 目前处于实验阶段,所以当下不提供预编译版本。网页npm是什么东东?npm其实是Nodejs的包管理工具(package manager )。 为啥我们需要一个包管理工具呢?因为我们在Nodejs上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称一下官方网站,下载代码 安装Nodejs和npm 廖雪峰的官方网站

npm入门 知乎
网页2017年6月24日 npm是每一位前端工程师都必须具备技能,本文结合最新的npm v5讲解npm使用方法,因本人使用windows系统,而原作使用mac系统,所以在命令不同时,会特意提出。 安装Nodejsnodejs的可以直接去 官网下载所需要的版本网页2018年6月4日 像npm一样,yarn使用本地缓存。 与npm不同的是,yarn无需互联网连接就能安装本地缓存的依赖项,它提供了离线模式。 这个功能在2012年的npm项目中就被提出来过,但一直没有实现。 yarn还提供了一些其他改进,例如,它允许合并项目中使用到的所有的包的许可证 一文看懂npm、yarn、pnpm之间的区别 知乎

Yarn vs npm:你需要知道的一切 知乎
网页2016年11月8日 无论 npm 还是 Yarn 在执行包的安装时,都会执行一系列任务。 npm 是按照队列执行每个 package,也就是说必须要等到当前 package 成功安装之后,才能继续后面的安装。 而 Yarn 是同步执行所有任务,提高了性能。 通过拉取 express 依赖,我比较了 npm 和 Yarn 的效率 网页2022年2月11日 npmsafeinstall cli实用程序,以安全的方式执行npm安装,以便在安装后重新链接本地链接的模块 入门 这些说明将使您在本地计算机上启动并运行该项目的副本。先决条件 node >= 840 正在安装 通过运行以下命令全局安装npmsafeinstall : npm installg npmsafeinstall 用法 您可以使用以下任何命令来运行模块 npm i, npm install, npm i S, npm i D的异同 CSDN博客

npm install 报4048的错误 腾讯云开发者社区腾讯云
网页2020年12月22日 进入项目目录,把 nodemodules 文件夹和 packagelockjson文件删除 以管理员身份运行cmd cd 到项目目录,先清除npm缓存: npm cache clean force 再执行 npm install 就可以啦 另外,朋友告诉我cnpm是淘宝镜像,不是原版的依赖包,所以建议还是少用 原创声明,本文系作者 网页2012年4月3日 Start using vxetable in your project by running `npm i vxetable` There are 405 other projects in the npm registry using vxetable 一个基于 vue 的 PC 端表格组件,支持增删改查、虚拟列表、虚拟树、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、弹窗、自定义模板、渲染器等vxetable npm

npm install安装报错几种情况changed 1 package in 1s
网页2021年3月25日 在开发过程中,经常会使用npm安装依赖包来加速开发。但是在执行npm install命令时,有时会遇到各种错误。这时,我们需要针对不同的错误进行排查和解决。本篇文章将总结一些常见的npm install报错及解决方案和思路。1网络问题 在使用npm install命令时,网络问题可能是最常见的问题。网页17 小时之前 The precursor to npm was actually a bash utility named "pm", which was the shortform name of "pkgmakeinst" a bash function that installed various things on various platforms If npm were to ever have been considered an acronym, it would be as "node pm" or, potentially "new pm"npm npm

通过包管理器安装 Nodejs Nodejs
网页2023年4月20日 Nodejs 以及 npm 包管理器在社区库中可如下方式使用: pkg install nodejs pkg install nodejscurrent Nodejs Current 可以从社区仓库安装。 pacman S nodejs npm Android 因为 Android 版的 Nodejs 目前处于实验阶段,所以当下不提供预编译版本。网页2022年7月15日 npm 是 Nodejs 的包管理工具,用来安装各种 Nodejs 的扩展。 npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。 有超过 60 万个 JavaScript 代码包可供下载,每周下载约 30 亿次。 npm 让 JavaScript 开发人员可以轻松地使用其他开发人员共享的代码。 npm 由 npm首页、文档和下载 Nodejs 包管理工具 OSCHINA

npm 是什么? npm 安装文档
网页2022年2月16日 npm 是什么? npm 为你和你的团队打开了连接整个 JavaScript 天才世界的一扇大门。 它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 个 包(package) (即,代 网页2021年7月22日 NPM是随同 NodeJS 一起安装的包管理工具,能解决 NodeJS代码部署上的很多问题,介绍了NPM常用的命令和钩子 钩子,命令的执行增加类似于生命周期的一种机制。本章节主要说下 pre 和 post 钩子脚本。NPM常用命令和钩子 掘金

npm下载和配置ldd的博客CSDN博客
网页2022年3月1日 使用npm分为三步: 1初始化项目。npm init如果之前已经初始化,就可以省略 2安装包。npmstall 包名 (一定要在连网的情况下) 3引入包,使用 步 :初始化项目 我们先创建一个空文件夹,然后进入文件夹,按shift+鼠标右键,选择在此处打开PowerShell窗口这个选项 然后输入初始化命令 npm init yes 网页2022年2月23日 reactdevtools 安装教程 最新发布 1 首先,你需要在你的项目中 安装 React 开发工具。 你可以通过运行以下命令来 安装 它: ``` npm install g reactdevtools ``` 2 安装 完成后,你可以通过以下命令来启动 React 开发工具: ``` reactdevtools ``` 3 如果你使用的是 Chrome 浏览 npm安装教程thingir的博客CSDN博客

npm模块管理器 JavaScript 标准参考教程(alpha) Ruan
网页2014年10月24日 安装之前,npm install会先检查,nodemodules目录之中是否已经存在指定模块。如果存在,就不再重新安装了,即使远程仓库已经有了一个新版本,也是如此。 如果你希望,一个模块不管是否安装过,npm 都要强制重新安装,可以使用f或force参数。网页2018年9月25日 因为npm@1171,CLI 已运行prepublish两个脚本npm publish和npm install,因为它是准备使用的包装(一些常见的用例在下面的章节中描述)的简便方法。事实上,它在实践中也非常令人困惑。截至npm@400目前,已经引入了一个新事件prepare,它保留了现有的行为。NPM脚本 (使用npm) npm 中文开发手册 开发者手册 腾

npm install的实现原理? 知乎
网页2017年10月14日 npm 实现思路 1、买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码; 2、通知开源库的作者使用 npm publish 把代码提交到 registry 上; 3、想使用这些代码,就把第三方依赖(package)的name写到 packagejson 里,当运行 npm install ,npm 就会帮忙下载
每小时产1100T圆锥粉碎机
2024-01-02MSB自由式上摆磨
2021-02-13甲醇生产设备
2021-09-25机制砂粗导致混凝土离稀
2021-02-07圆锥破碎机750×1060
2023-08-25高压磨粉机价格
2023-03-26破碎机cpf900*900
2022-07-30石打石工作原理石打石工作原理石打石工作原理
2022-04-05铜业粗粉含铁量
2021-09-07绔嬪紡纾
2020-06-05水泥矿山软启动水泥矿山软启动水泥矿山软启动
2023-05-21强风化角岩怎么开挖强风化角岩怎么开挖强风化角岩怎么开挖
2023-01-28瓦制砂生产线 瓦制砂生产线多少钱
2023-09-23云南文山铁虎
2024-01-10采石场证件怎么办理
2020-05-14山卓破碎机
2024-01-10石英机制沙设备
2023-10-10风化砂制沙机械
2023-07-23超微细铜粉
2020-05-29济南鳄式破碎机
2020-08-05水淬矿渣比重一般是多少
2022-09-30锤式碎煤机的运行操作及注意事项
2023-07-24高纯氧化铝粉选用什么球磨机
2023-12-06连续混砂机生产厂家
2024-02-03沙子价格
2021-05-16复合式破碎机cad平面示意图纸
2024-01-09黄磷矿中的脱镁方法
2021-01-19水泥粉碎二次利用
2022-10-19小型 微粉磨粉机
2020-11-06PYB500圆锥破碎机
2024-05-12